Using Angular Framework for Business Website Development
If a business website gives the best experience to its users, there are chances for that company to rank high and get more leads for their business. Well, there are numerous frameworks to develop websites, but the question is which one to choose that works effectively for your business. On the basis of rich user experiences, quick responsiveness, and maintainable code, Angular is a very well-liked web development framework.
A little intro to Angular
Google developed the open-source Angular front-end framework for building dynamic modern web applications. To get rid of unnecessary code, it employs the TypeScript programming language, which is based on JavaScript. In order to make upgrading programmes as simple as possible, Angular was created. It's a framework that's both effective and simple to grasp. This blog post will give you some insight into the advantages of adopting Angular-based website development.
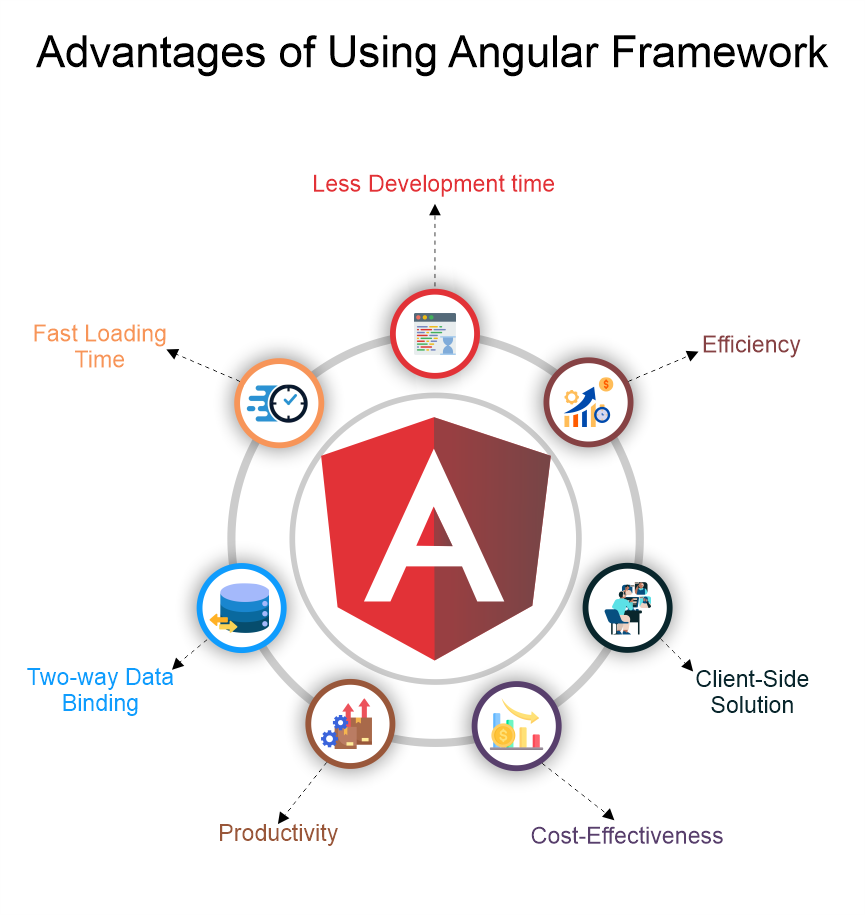
Advantages of Angular
Fast Loading Time: It is a fantastic option for heavy website traffic because it is quick and effective. This makes it a fantastic option for websites with a public interface. The variety of Angular's capabilities, such as its routers, Angular CLI, and template syntax, facilitate programmers' work and enable speedy loading times.
Less Development time: With Angular, a developer can create websites more quickly and efficiently. This is because this framework has advanced technological features, such as thorough documentation, Google help and support, and a huge, thriving developer community. As a result, it's a wise decision if you're on a tight schedule or need to launch your website right now. Angular makes this possible more quickly.
Two-way Data Binding: Users can share data between views and components by using Angular's two-way data binding Users will find it simpler to establish two-way conversation. Two-way data binding in Angular can be done by using the ngModel directive. This ensures that the model and view are always kept up to date without requiring any further work. The benefit of two-way data binding is that Angular handles managing the state of all your variables for you, simplifying development and testing.
Efficiency: Using clear and authoritative template syntax, Angular produces user interfaces. The Angular CLI quickly forms the section, adds components, runs tests, and then rapidly deploys it. The Angular ecosystem makes it possible to access features like intelligent code completion, instant errors, and other feedback in editors and Integrated Development Environments (IDEs). This feature of Angular increases your website’s efficiency.
Productivity: The beneficial aspects of the code's consistency result in higher productivity. Because Angular handles everything, developers no longer have to spend their time figuring out what a utility, function, or component performs.

Additionally, the readability of the code makes it much simpler for programmers to integrate into a current project. With the help of this JavaScript framework for a website development, it is now feasible to divide up the work among various team members and ensure orderly code, which boosts productivity when the right modules are created.
Client-Side Solution: Angular is a fantastic option for website development and web applications because it is a client-side solution. This indicates that all of the code executes on the client machine rather than the server. Because of this, Angular is a wise choice if you want to have more control over your project's functionality.
Cost-Effectiveness: For a few reasons, angular based website development is affordable. Because it enables programmers to build several iterations of a website from a single codebase. People can swiftly develop high-quality websites by utilising a variety of features and functionalities. Finally, as was already noted, testing Angular features is simple, which reduces the chance that bugs will be found later on in the development process (and saves you a lot of time). Developers can skip examining every module to find and fix any underlying problems as a result. Users are less irritated by programmes that don't have bugs.
Main Benefits of Angular:
• It helps programmers keep their code tidy.
• Bugs are quickly identified and removed.
• Bring to an increase in productivity.
• It's simple and quick to upgrade.
• Simple to maintain.
• Auto-completion.
• Sophisticated refactoring.
Websites that use Angular
Due to the characteristics listed above, many large companies employ the Angular framework for their websites.
• Office Home from Microsoft.
• The Forbes.
• The Google Marketing Platform.
• IBM.
• Pay Pal.
This shows that Angular is already a market leader in web development frameworks and a top pick for eminent corporations.
Conclusion
These days, businesses strive for a very successful internet presence. Consequently, there is a greater than ever need for a reliable web development framework with cutting-edge capabilities. Angular is the best option if you're seeking for a web development framework that will enable your business to build websites and web applications that are more effective and efficient. Simply choose a company that can build your business the greatest website possible. You can get in touch with the knowledgeable website developers at Career IT and Business Solutions Inc., a reputable website development company in Edmonton, Canada. For many projects and businesses, Angular web development provides useful solutions.