Advantages of Developing Mobile Apps Using React Native Framework
The best and easiest way to reach your audience is through your company’s online presence, and it will also be easy for your audience to contact you without facing any trouble. There are two ways of creating a company’s online presence. One is by developing a website, and the second is with mobile app development. An advanced mobile app for an enterprise is the best option to provide your customers with a great customer experience. There are different kinds of apps for each platform: for Android, there are different kinds of apps; for iOS, there are different kinds of apps that only work on that platform. But what if a company wants to develop apps for both Android and iOS? Should they make two different apps for two different platforms? No, this is not true. One can create a single app that can work on many platforms; these are called cross-platform apps. And these cross-platform apps can be created by using the React Native framework. So, today in this blog we are going to discuss all about React native what it is and its benefits.
What is React Native Framework?
React Native is a cross-platform framework built on JavaScript that has been extensively used for mobile application development. Using one codebase and one framework, you can easily create an app for several platforms. It is known mostly for its changeable architecture. It is a popular open source framework created and launched by Facebook in 2015. Using JavaScript, a general-purpose programming language, it enables developers to produce full, native mobile apps for both iOS and Android. Later on, it started becoming popular after powering several applications, like Skype, Instagram, Facebook, etc.
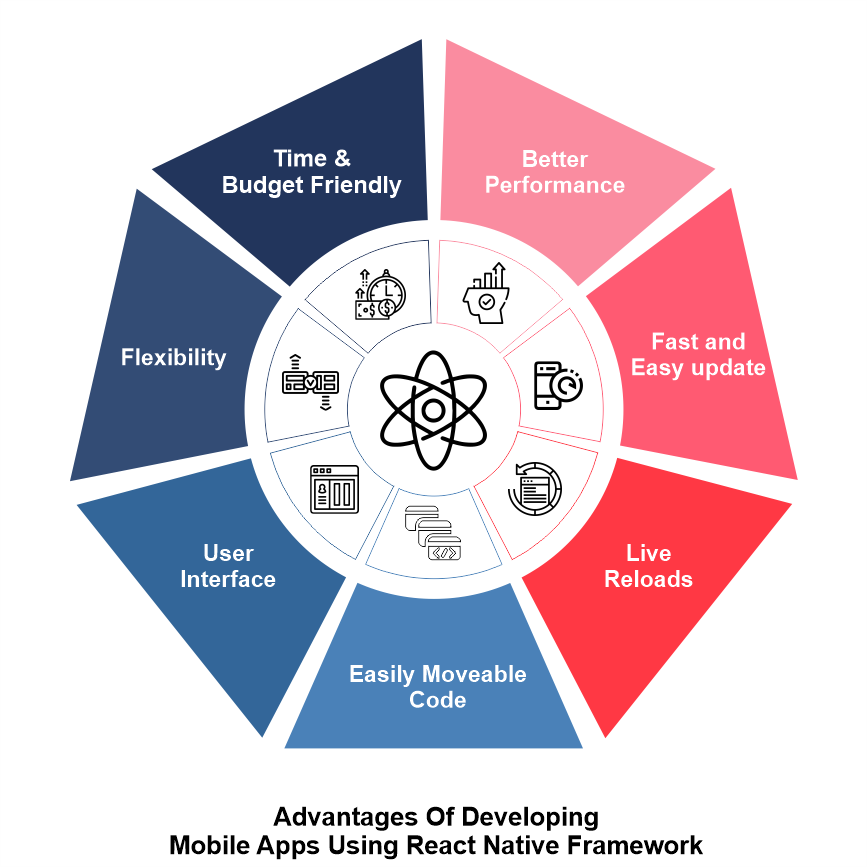
Major Advantages of React Native
Time & budget friendly: Developing two native apps for several platforms will cost you more money than utilizing React Native and a single codebase to create an app. React Native allows you to save on development expenses because the code is reusable. This results in significant cost and time savings for development. The amount of development work might be decreased. After the applications are developed and released, maintenance and updates are performed simultaneously on both apps, saving money on future expenditures.
Better performance: The quality of React Native apps is comparable to native Android and iOS apps. The programming language was made to be quick on mobile devices, which accounts for their speed. React Native programs utilize the graphics processing unit (GPU) in addition to the central processing unit (CPU) (GPU). They are therefore considerably quicker than cross-platform hybrid technologies. This is a key factor in the better performance of React Native apps.
Fast and easy updates: Updates may be made simultaneously for both platform apps, making the process considerably simpler and more efficient. Frequently, users may update an app themselves without visiting the app store. The entire process of upgrading the app is made simple and quick thanks to React Native's functionality.
Live reload: You can observe and interact with changes in real-time with React Native's live reload functionality. The outcome of your most recent update to the code is instantly apparent. With two windows open, one holding the code and the other displaying a mobile screen as a result of the code, you can instantly observe the impact of changes made to one screen on the other. Additionally, to speed up compilation, you can reload a specific region of code.
Easily moveable: The app's creators won't have to start over if they decide or are forced to switch to a different development framework in the future. They may migrate the app from React Native into Android Studio or Xcode and continue from there by exporting it from React Native. This greatly enhances the versatility of React Native for the mobile application development.
User Interface: React Native drastically cuts load times while delivering a sleek, fluid, and responsive user interface. It employs a component-based approach and has excellent rendering capabilities, making it possible to construct both uncomplicated and complicated user interface designs.
Flexibility: React Native uses an interface that makes it simple for various developers on a team to pick up where someone else left off and continues working. The mobile app may be updated and upgraded more easily as a result of the increased team flexibility. Additionally, it gives testers more freedom because it makes it much simpler for them to build test scenarios.

What are those famous mobile apps developed using React native?
- Tesla
- Discord
- Skype
- Myntra
- Bloomberg
- Walmart
Quick read of React Native benefits:
-
- Time & budget friendly
-
- Gives Better performance
-
- Updates fast and easily
-
- Live reload
-
- Open-Source
-
- Easily moveable features
-
- Better user interface
-
- Working flexibility
-
- Close to native look and feel
Conclusion For enterprises and startups, developing an application with React Native is one such profitable choice. By utilizing React Native's advantages, companies may release a mobile application that works flawlessly across several platforms. It is a productive framework for programmers, a profitable technology for companies, and a suitable solution for users. Now you set up a mind for an advantageous application development then you have to go with a company that provides you all these benefits in a reasonable price and within time. You can grab this opportunity to get work done of your choice with the expert developers’ team at Career IT and Business Solutions Inc. It is a prominent mobile application development company in Edmonton, Canada. The specialists will include the best methods at all development stages to provide you with prospective solutions.