Progressive Web Apps: All the Information You Need
Every company needs an app for their business, to send notifications to their customers, to increase their user experience so that they can get what they want from your websites. Every business has their own apps in order to grow their business. There are two things either companies have websites or they have mobile applications. There is one more thing that company develops that is Progressive Web Apps.
What are Progressive web apps (PWA)?
Web applications known as "Progressive Web Applications" (PWAs) have the look and feel of native applications (A software program known as a "native app" is developed in a particular programming language for a particular device platform, such as iOS or Android). It's a website that functions and seems like a mobile app. A search engine query may be used to find PWA, and a browser can then access it right away. Users do not need to download or buy apps for their devices, thus this is good news. Recent developments in the browser, the accessibility of service workers, and the Cache and Push APIs have made it possible for web designers to provide users the option to install web applications on their home screens, get push alerts, and even function offline.
The reasons of PWAs popularity are mentioned below:
Reliable: Instantaneously loads even in iffy network circumstances.
Engaging: The user experience is immersive, and the software seems natural on the device.
Quick: Responds really fast to user inputs with animations that are silky smooth and scrolling that is even.
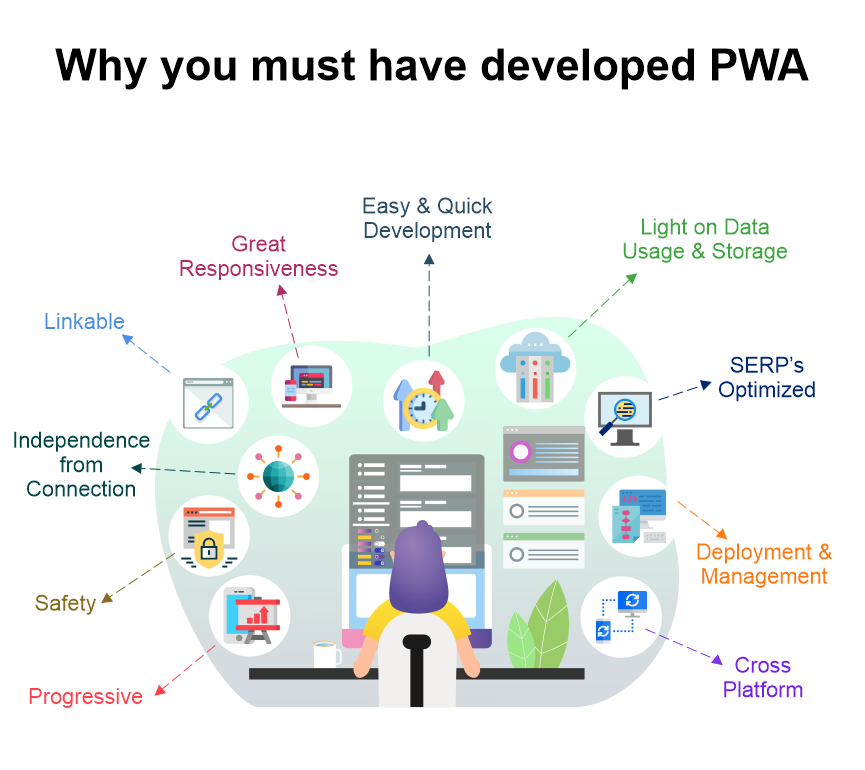
Why you must have developed PWA?
Easy and Quick Development: It is quick to develop progressive web apps. That is just the case. They are created using the most common web technologies and may be installed in a few months. And there is one more benefit that you don’t have to ask for separate development for different devices.
Progressive: PWA are progressive as they must function on any device and improve gradually while utilizing any features offered by the user's browser and device.
Great Responsiveness: An app is considered more reliable to its user if it fulfills its all requirements. If an app is workable and gives best experience on any kind of device then its called responsive app. PWA’s have great responsiveness and its content is accessible at any view port size.
Light on Data Usage and Storage: Progressive web apps are similar to webpages in that everything loads immediately, using little data and storage. As a consequence, issues with data use and size disappear, greatly improving the likelihood that a user would continue with the PWA.
Linkable: Another trait that has been carried over from websites is the usage of the URL to denote the application's present state on well-designed webpages. When a user bookmarks or shares the URL of the web app, this will allow the web app to keep or reload its current state.
SERP’s Optimized: They have URLs that are similar to those of regular web sites, so Google can crawl and index them. Smooth, quick apps with little retention are preferred by search engines, and they are given a better rating in search results. And as we all know, the possibility of attracting the user's attention increases with position.
Independence from Connection: A more consistent experience is delivered by keeping a user active in your app even when they are offline as opposed to sending them to a preset offline page. Using a music app as an example, users should be able to access offline playback and listen to downloaded songs even when there is no internet connection.
Deployment and Management: To keep website deployment and management as simple as possible, PWAs can also benefit from APIs and browser plugins.
Safety: A progressive web app must be hosted over HTTPS to avoid man-in-the-middle attacks since it provides a more personal user experience and may intercept all network requests through service workers.
Cross Platform: PWAs are created as web apps first, so they must function on all browsers and operating systems, not just a few. Before deciding to install them, users should be able to utilize them in any browser.

Benefits of PWA Development:
- They are adaptable to various screen widths and responsive.
- They operate just as typical Native Apps.
- You don't need to go to the play store to get an update because they are independent updates.
- They were created using standard web technology.
- They move quickly and are light.
- Like other websites, they function offline.
- They may be found via a search engine.
- They are simple to install.
- Low cost of maintenance.
Conclusion:
You have a special chance with progressive web apps to offer a fantastic web experience to your users. Progressive Web Apps enable what you create to be deployed by anyone, anywhere, on any device with a single codebase by utilizing the most recent web technologies to deliver greater capabilities and dependability. The app of your choosing that best represents your brand just has to be provided by a website development company at this point. Feel free to contact Career IT and Business Solutions Inc. a reputed website development company in Edmonton, Canada. They have solutions of your business related concerns.